MTがRSS/ATOMに対応してるだろう、ってのは知ってたけど、じゃぁどうやったら生成されるのか。調べても調べてもわからなかった。あとでわかれば、それも当然…。勝手に自動生成されてた…。
それじゃぁ、ってんで、他のHPみたく ‘Syndicate this site’ にかっこよくアイコンを貼り付けて見るかと。勝手に他からパクッて使うのもなんだったので、調べたあげくに以下のサイトに行き着きました。
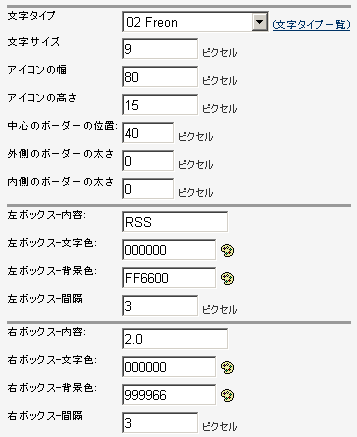
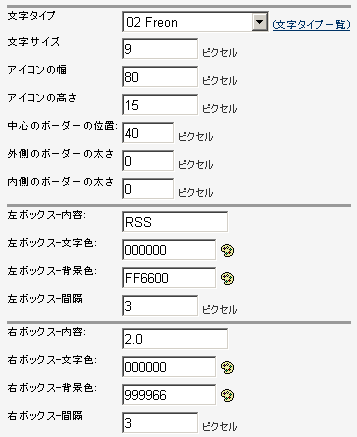
元一で使ってるアイコンの設定は以下の通り。

MTがRSS/ATOMに対応してるだろう、ってのは知ってたけど、じゃぁどうやったら生成されるのか。調べても調べてもわからなかった。あとでわかれば、それも当然…。勝手に自動生成されてた…。
それじゃぁ、ってんで、他のHPみたく ‘Syndicate this site’ にかっこよくアイコンを貼り付けて見るかと。勝手に他からパクッて使うのもなんだったので、調べたあげくに以下のサイトに行き着きました。
元一で使ってるアイコンの設定は以下の通り。

174件の本データをエントリーとして登録するために[ユーティリティ]-[読み込み/書き出し]の機能を使ってみることにした。
データ形式がわからなかったのでサンプルエントリーを作成し、それを書き出すことで形式が判明した。あとは、テキストエディタ(EmEditor)のマクロ機能を使って、バシバシとエントリーデータを作成する。
事のついでに、ヒデユキのBookエントリーの見栄えが良かったので、参考にして、amazletを利用してみた。さすがにこれは1件ずつHTMLを拾っていくしかなかったので、かなりの時間がかかる。
完成したデータファイルをアップロードして[読み込み]を実行してみる。失敗…、失敗…。データファイルを分割して実行してみると、なんとか成功するが、最後のファイルまで行き着かず途中で失敗…。
何度やってもダメで、原因追求するのも面倒だったので、MT自体を入れ直してみることにした。その際、MySQLを使うように設定変更をしてみる。[読み込み]を実行してみると、成功はするし速いしでMySQL利用は成功のようでした。
前まで自前でHPを作っていたけれども、さすがに面倒になってMTを使うことに。
所詮、読んだ本をメモする程度でしか使わないので、あまり凝ったことはしないようにするつもり。できないし…
このサイトにかなりお世話になって、MT3.2の導入・設定を行う。
同サイトの「StyleCatcher プラグイン」の設定方法を見て、「Beckett」Styleに設定をする。
なんとなく並びが嫌だったので、 メインページ(index.html)のソースの位置を移動してみた。
ヘッダーのホームページ名に前から使っていたロゴを使いたかったので、訳もわからず以下のHTMLソースに変更を加えてみた。